
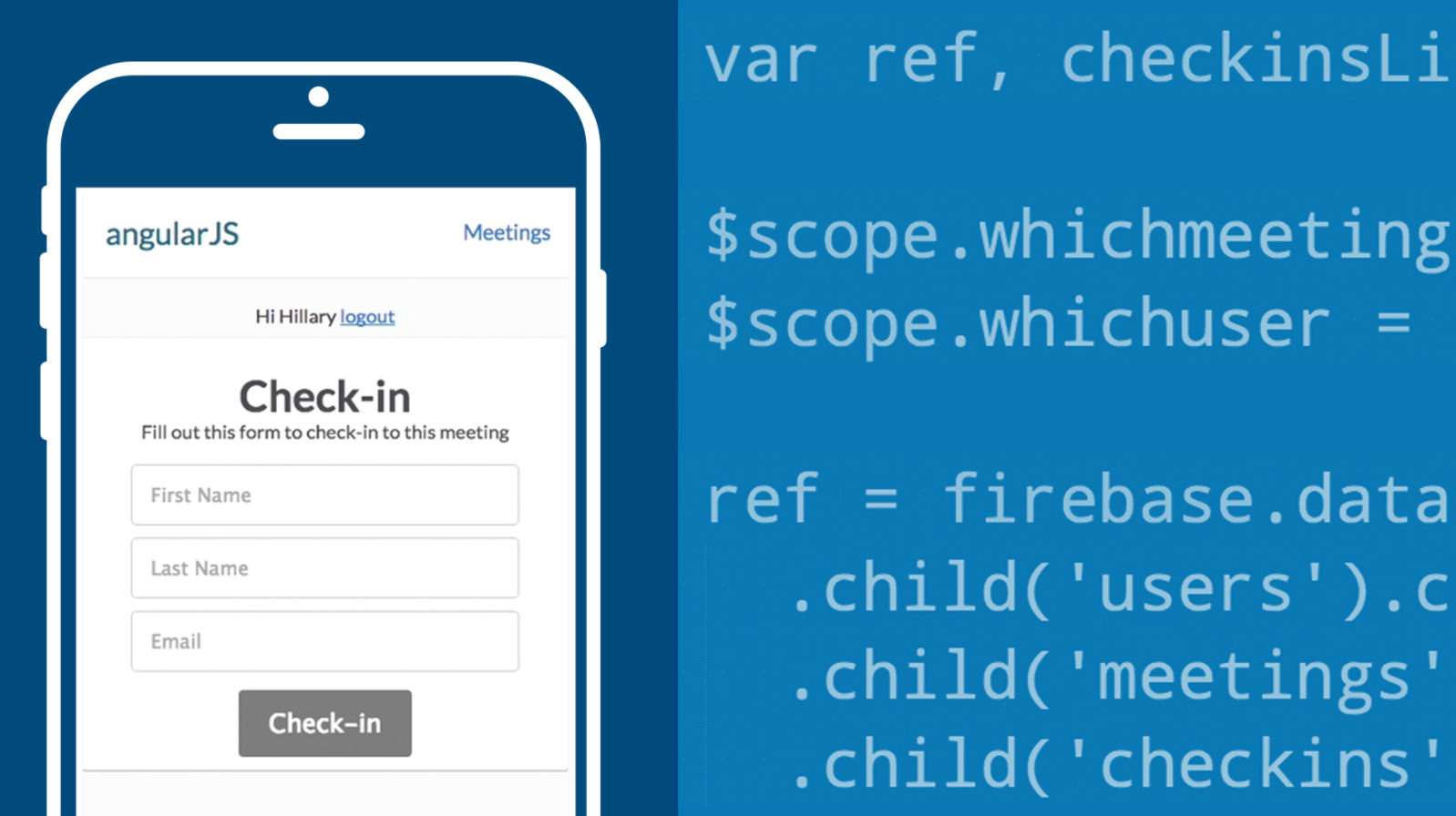
Want to create data-driven web applications? AngularJS is a great choice. It allows you to build apps where multiple users can push and pull data at the same time, in real time. However, while the framework is easy to learn, it can be tough to master. This course is the second in a two-part series designed to show you how Angular works in the real world. It takes up where AngularJS 1: Adding Registration to Your Application left off: a simple application that checks users in and out of meetings. Here, instructor and Angular advocate Ray Villalobos shows how to enhance the existing app with new views and controllers to reward random checked-in users with prizes.
Learn how to create forms, edit database records, create methods, randomize record selections, and style and secure your app. With these project-based lessons, you'll learn how to see how data-driven programming with AngularJS can help your apps react to real-time data streams.
Demande de formation

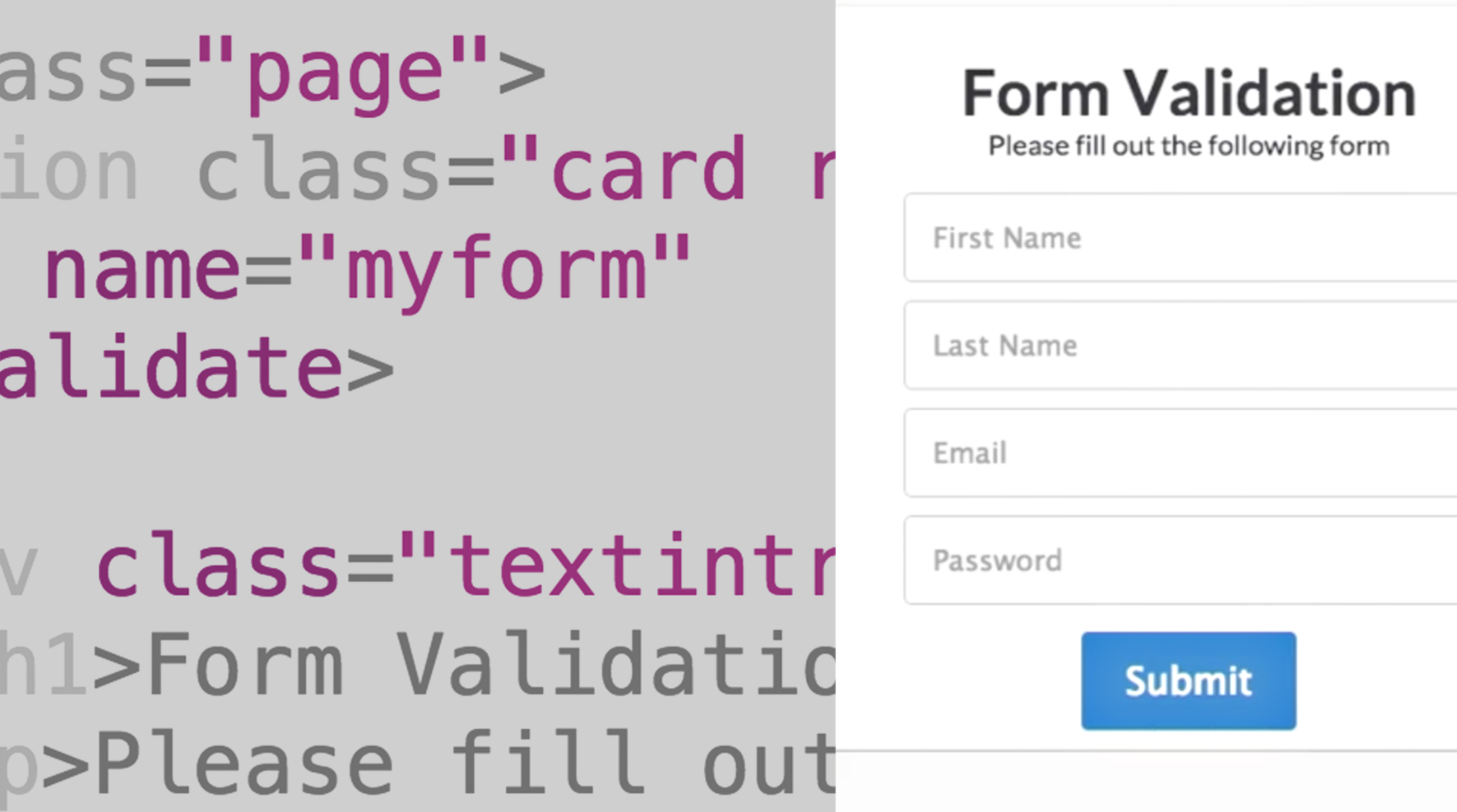
Validation is key to successful online forms. Implementing dynamic form validation that reacts to input can be difficult to implement with languages like JavaScript and jQuery. However, AngularJS allows you to take advantage of two-way data-binding functionality without having to write any JavaScript code. This makes reacting to input from the user—as it happens—a breeze.
In this short course, Ray Villalobos shows how to implement form validation on any HTML form using the built-in validation properties and methods in AngularJS. Together, you'll look at how AngularJS can help style forms dynamically as the user updates the content. Plus, explore how to implement validation with JavaScript, just in case you need more fine-tuned control of form interactions.
Demande de formation

Angular 2 can serve as the primary MVC framework for your application, or it can supplement a server-side solution like Laravel or ASP.NET. In this course, Derek Peruo guides you through the process of transforming your Angular 2 single-page application (SPA) into a widget-based application for use with server-side frameworks. Plus, he goes into single-page and widget-based architectures, as well as common patterns for communicating between your server-side and client-side frameworks.
Topics include:
- Single-page applications and widget-based applications
- Creating a new Laravel project
- Moving Angular files into Laravel
- Migrating Angular routing and Angular modules
- Using global variables
- Adding stateless API routes
- Using basic REST requests
- Using route parameters in controllers

Understanding how to perform create, read, update, and delete (CRUD) operations for a variety of apps is crucial for any developer. In this course, learn how to perform CRUD operations with Angular apps. Instructor Gary Simon begins by covering fundamental Angular concepts, such as how to use the Angular CLI and capture user events. He then walks through the creation of two apps, from which you can perform CRUD operations. He shows how to work with Angular Firebase to create a chat app that can create, read, update, and delete messages, as well as how to create a simple blog.
Topics include:
- Angular Firebase CRUD
- Firebase setup
- Starting a project
- Defining the template
- CRUD apps with MongoDB
- MongoDB setup
- Creating a data service
- Home component
- Creating, updating, and deleting articles

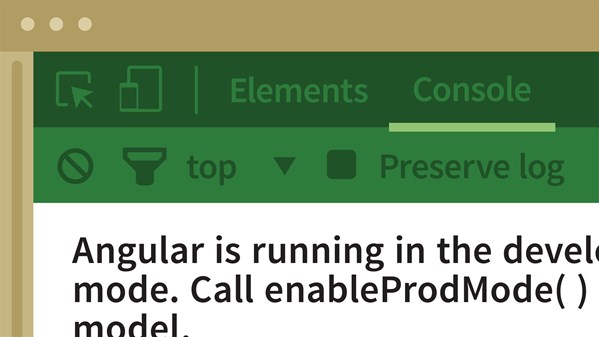
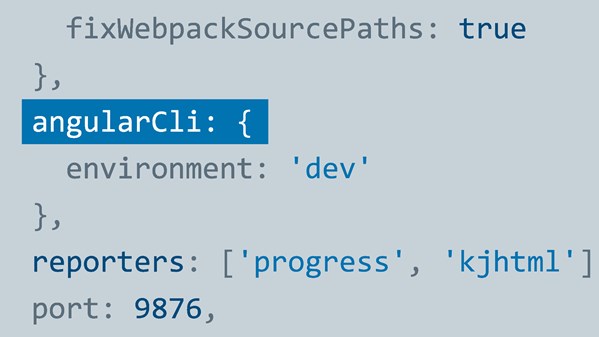
Errors caused by missing dependencies, undefined variables, or poorly formatted data can cause your web application to stop working. In this course, learn how to track down and eliminate these types of errors in your Angular applications through the process of testing and debugging. Instructor Derek Peruo breaks down common error messages and goes over a variety of testing and debugging options. He also covers code linting, shares some tips and tricks for avoiding pitfalls during development, and goes into writing custom error handlers to make it easier to work with errors as your application grows.
Ce cours n´est disponible qu´en anglais. Si ce n´est pas un problème pour vous, soumettez votre demande.
This course is in English only. If this is not a problem for you, by all means go ahead and apply.

Angular 2 can serve as the primary MVC framework for your application, or it can supplement a server-side solution like Laravel or ASP.NET. In this course, Derek Peruo guides you through the process of transforming your Angular 2 single-page application (SPA) into a widget-based application for use with server-side frameworks. Plus, he goes into single-page and widget-based architectures, as well as common patterns for communicating between your server-side and client-side frameworks.
Topics include:
- Single-page applications and widget-based applications
- Creating a new Laravel project
- Moving Angular files into Laravel
- Migrating Angular routing and Angular modules
- Using global variables
- Adding stateless API routes
- Using basic REST requests
- Using route parameters in controllers

NativeScript is an open-source framework for building native iOS and Android apps. Web developers who are familiar with Angular 2 can get introduced to NativeScript in this course and learn how to develop an application for iOS and Android by leveraging the NativeScript framework with Angular 2. Join Alex Ziskind as he guides you from the initial installation of NativeScript through architecting an application. He explains how to declare the most common user interface widgets while styling them with CSS. Plus, he demonstrates how to set up the Faker library, and how to programmatically tap into the native navigation engine for iOS and Android.
Topics include:
- Setting up the development environment
- Using the NativeScript CLI
- Using Angular with NativeScript
- Angular bootstrap
- Application architecture
- Components
- User interface
- NativeScript widgets
- Application lifecycle
- Data and event binding
- Navigation

Si vous êtes un développeur formé à JavaScript ou TypeScript, suivez cette présentation de l'environnement de développement Angular. Vous aborderez les différents outils et vous découvrirez quel est le rôle et l'intérêt des serveurs et des bases de données. Vous verrez également les outils de développement pour appareils mobiles, ainsi que les techniques de test et de débogage, avant de passer à l'intégration continue et au déploiement. À la fin de cette formation, vous aurez les bases indispensables pour développer et également pour poursuivre votre formation avec Angular.
Topics include:
Ce cours n´est disponible qu´en anglais. Si ce n´est pas un problème pour vous, soumettez votre demande.
This course is in French only. If this is not a problem for you, by all means go ahead and apply.

All web applications use data, which can come from a server or be stored locally in the browser. In Managing Data in Angular 2 Applications, Derek Peruo guides you through the process of retrieving and saving data for your Angular applications, both in the browser and on a server. He also introduces tips and tricks for customizing data management as your application grows in size and complexity. Learn about the various storage options and when and where to use each type, and find out how to write custom services to manage the data for a fast-growing Angular app.
Topics include:
- Overview of data storage options
- Saving and retrieving data from the browser
- Setting routes in the URL
- Using query strings and fragments instead of routes
- Saving and retrieving data from a server
- Working with user input
- Using JSONP instead of HTTP
- Why writing custom services is important
- Writing custom services for working with browsers and servers
